CHANEL – Reflection
2010/11
Andrew Chee
2010/11
Andrew Chee
Interaction Design Director
R/GA Brand Development Group
Core Team:
Andrew Chee
Virgilio Santos
Marc Shillum
R/GA Brand Development Group
Core Team:
Andrew Chee
Virgilio Santos
Marc Shillum
Source:
Concept
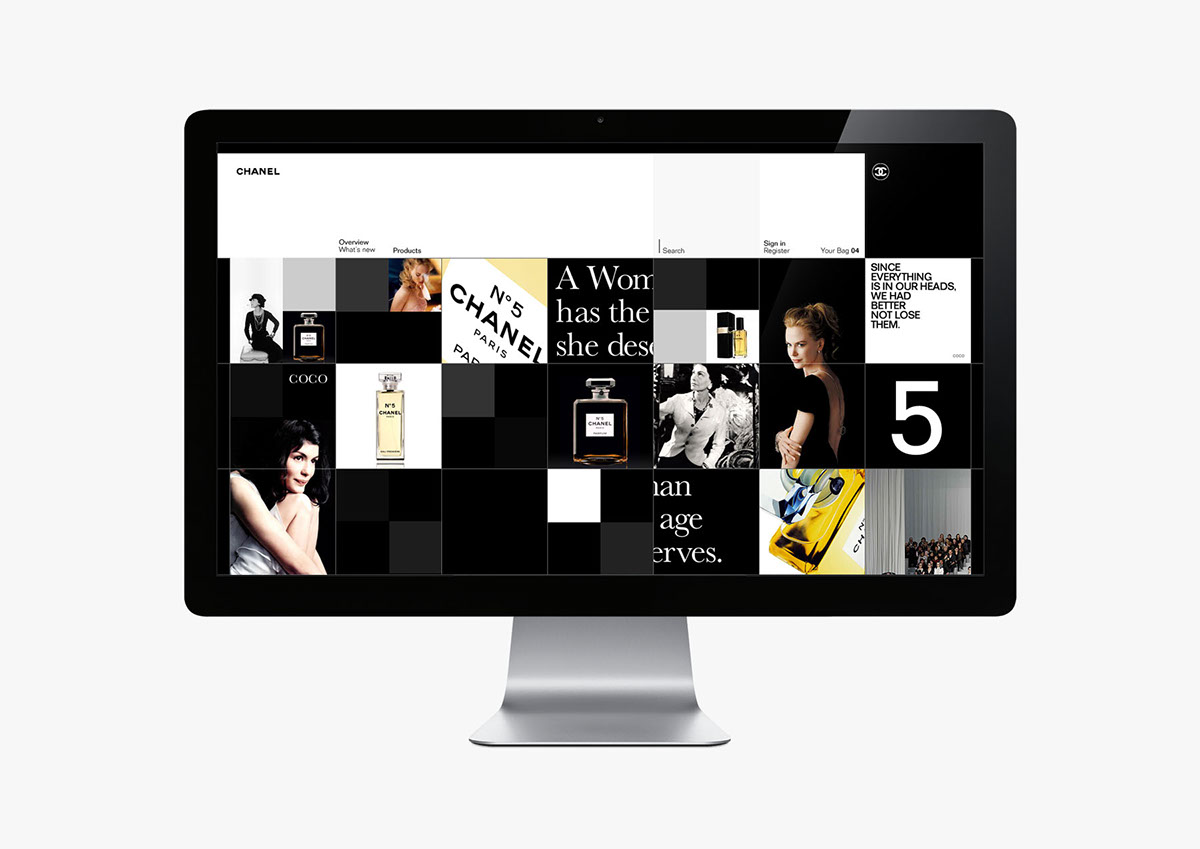
In late 2008, I led the complete digital redesign of CHANEL from brand strategy to user experience as a key project for the Brand Development group. The challenge was to tie together disparate entities across both USA and France content, for both product / ecommerce to brand expression / art. The digital platform at the time did not do justice to the brand.
A re-examination of the brand essence yielded a simple brand behavior unique to CHANEL, the Reflection. Inspired by the business savvy (product/commerce) and depth of character (brand expression) of both Coco Chanel and Karl Lagerfeld, every interaction in the new platform would interlink via two sides of the same coin, the fusion of objects to meaning, from product to inspiration and back.
In late 2008, I led the complete digital redesign of CHANEL from brand strategy to user experience as a key project for the Brand Development group. The challenge was to tie together disparate entities across both USA and France content, for both product / ecommerce to brand expression / art. The digital platform at the time did not do justice to the brand.
A re-examination of the brand essence yielded a simple brand behavior unique to CHANEL, the Reflection. Inspired by the business savvy (product/commerce) and depth of character (brand expression) of both Coco Chanel and Karl Lagerfeld, every interaction in the new platform would interlink via two sides of the same coin, the fusion of objects to meaning, from product to inspiration and back.
Both interaction and visual language were inspired deeply by the stark and confident CHANEL palette of black and white, as well as the presence of the square and modularity as the form most employed in CHANEL properties from art / fashion to retail / product. What resulted was a dramatic expression of the brand that we felt was uniquely CHANEL. It won the business for the agency.
Focus:
Brand Research
User Research
Concept Development
Brand Research
User Research
Concept Development



System
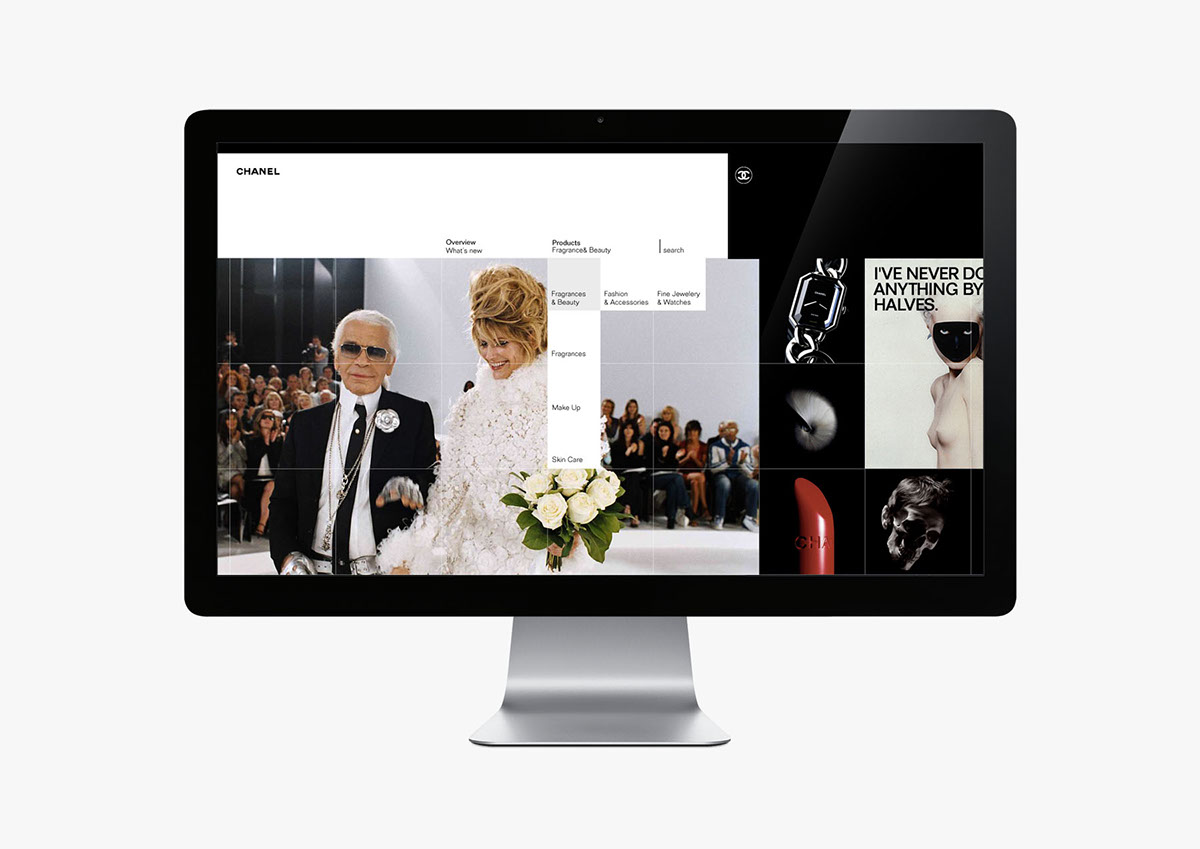
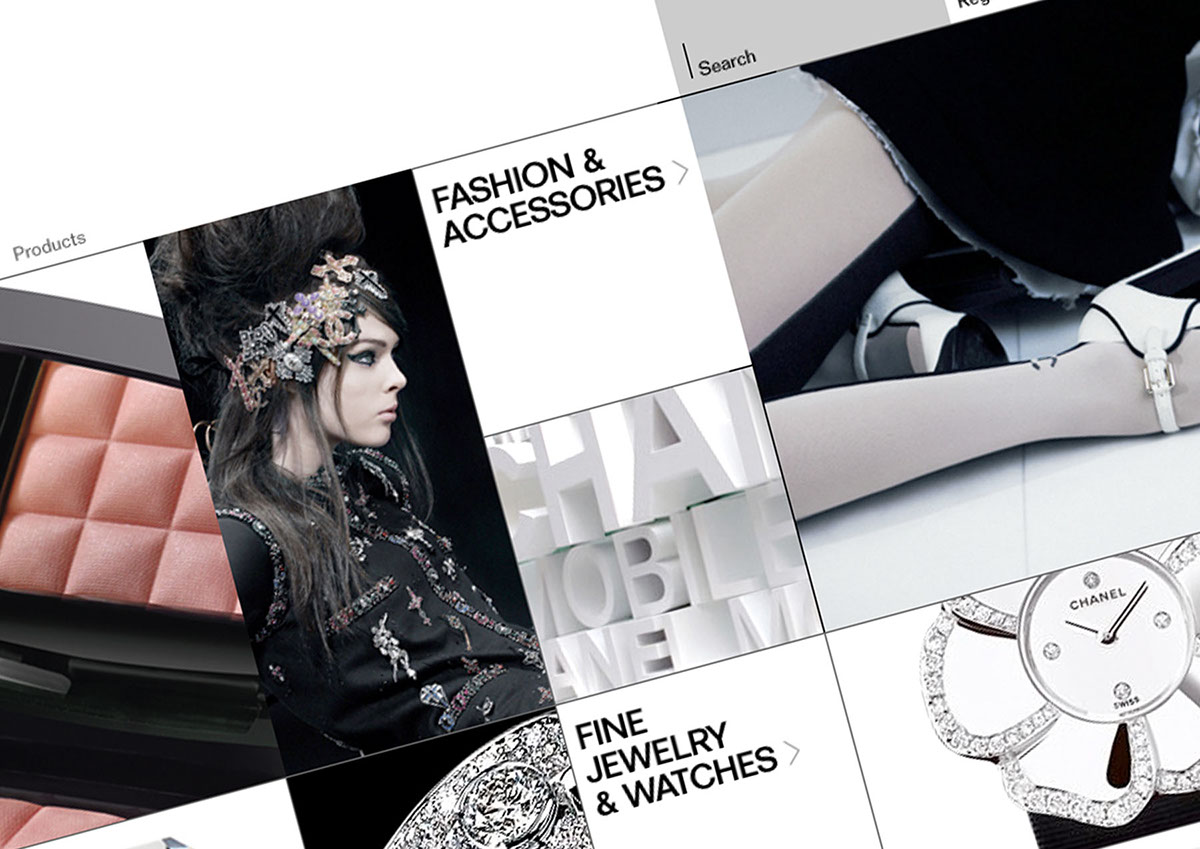
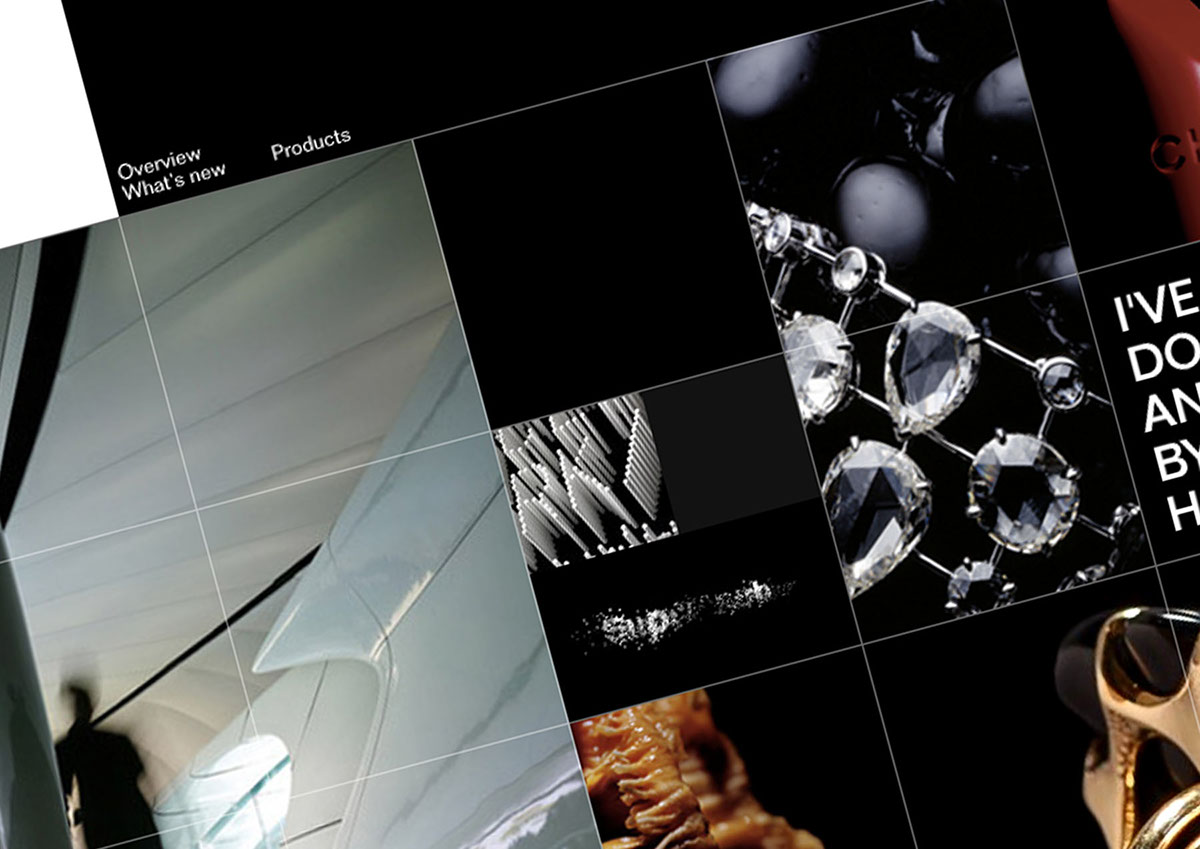
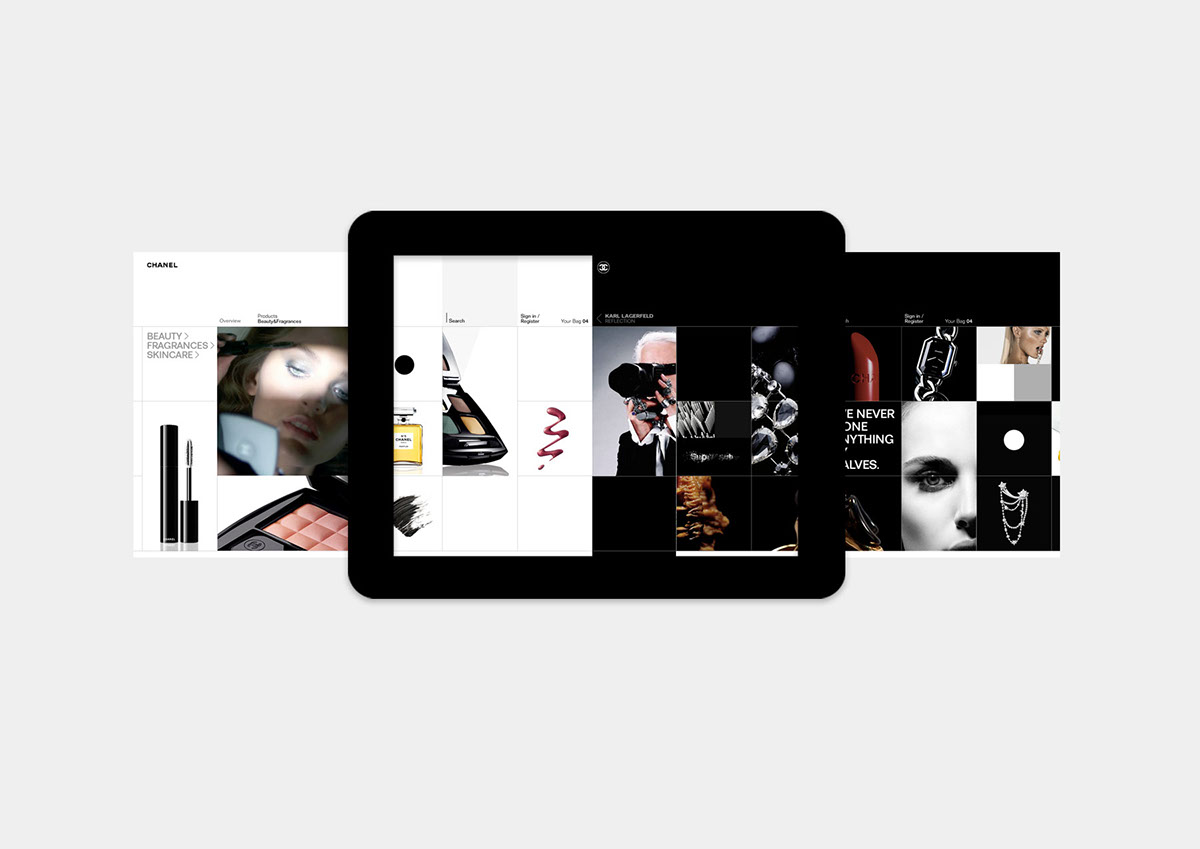
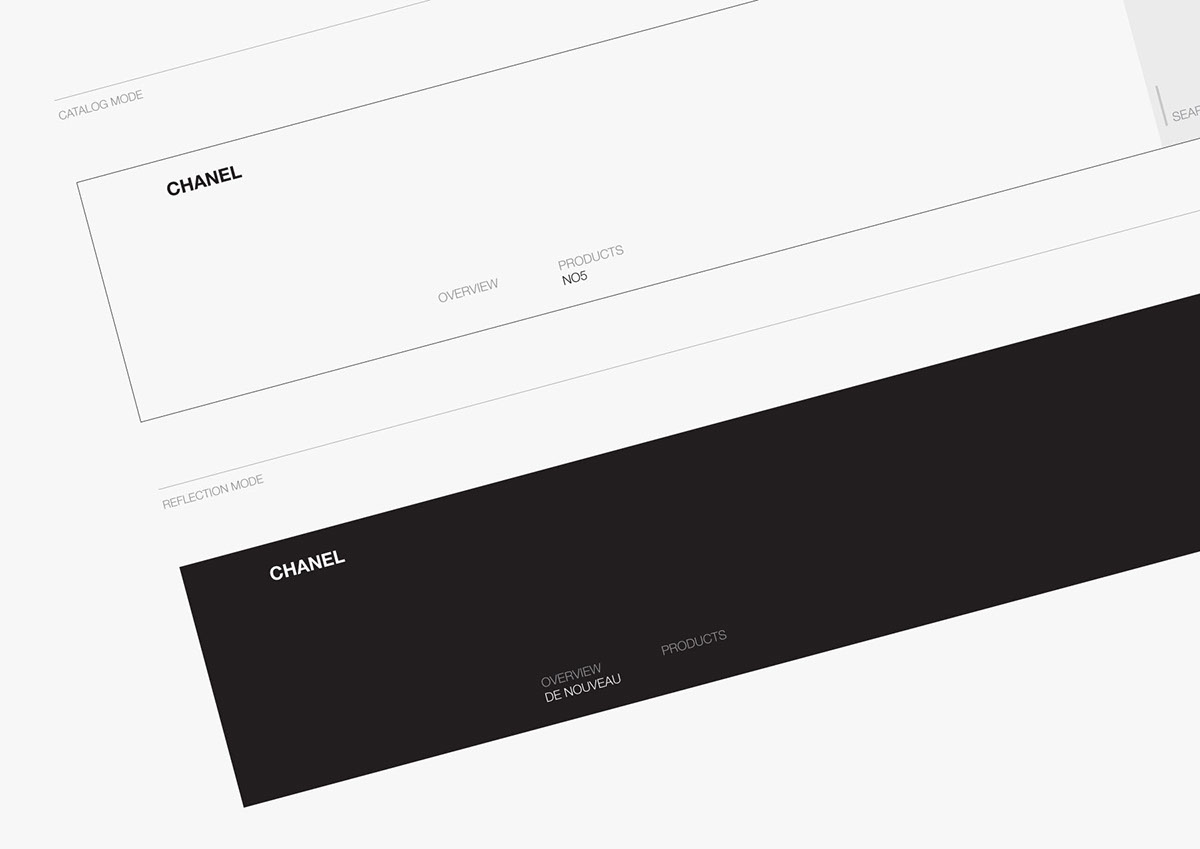
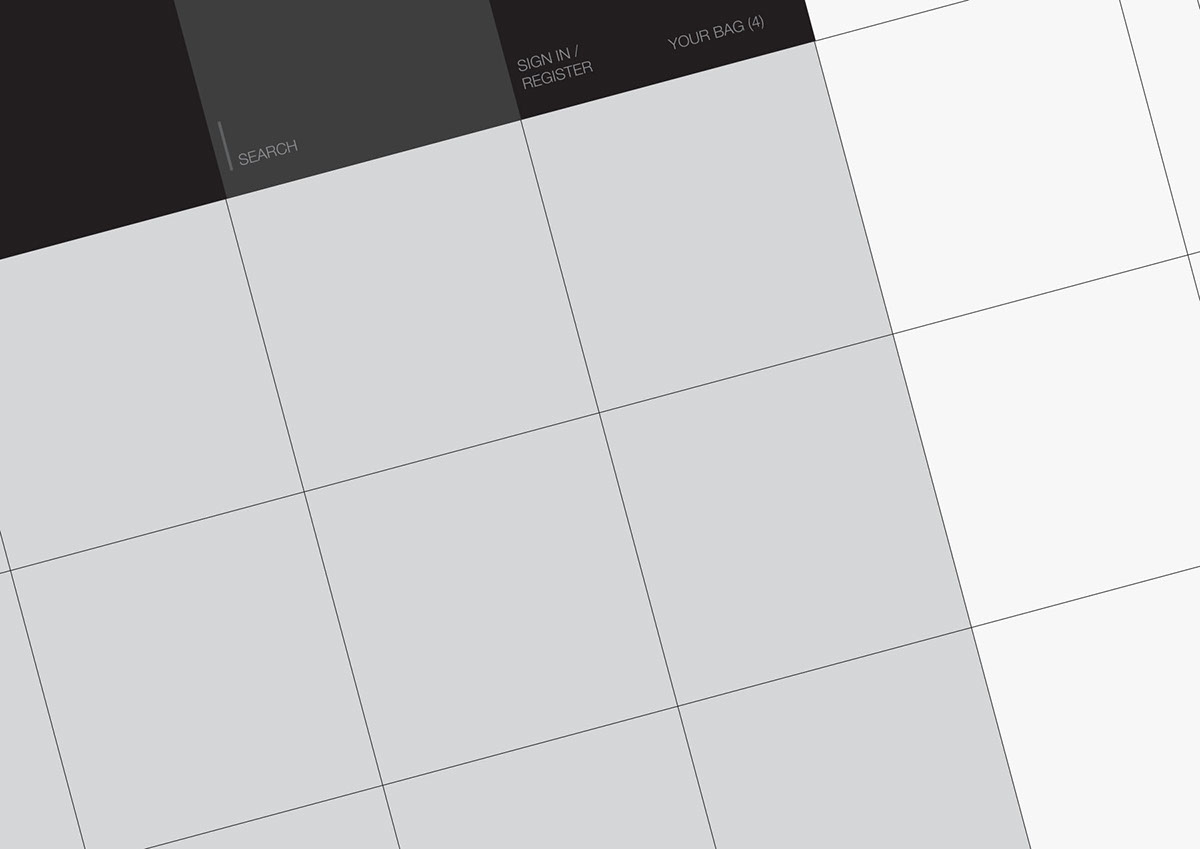
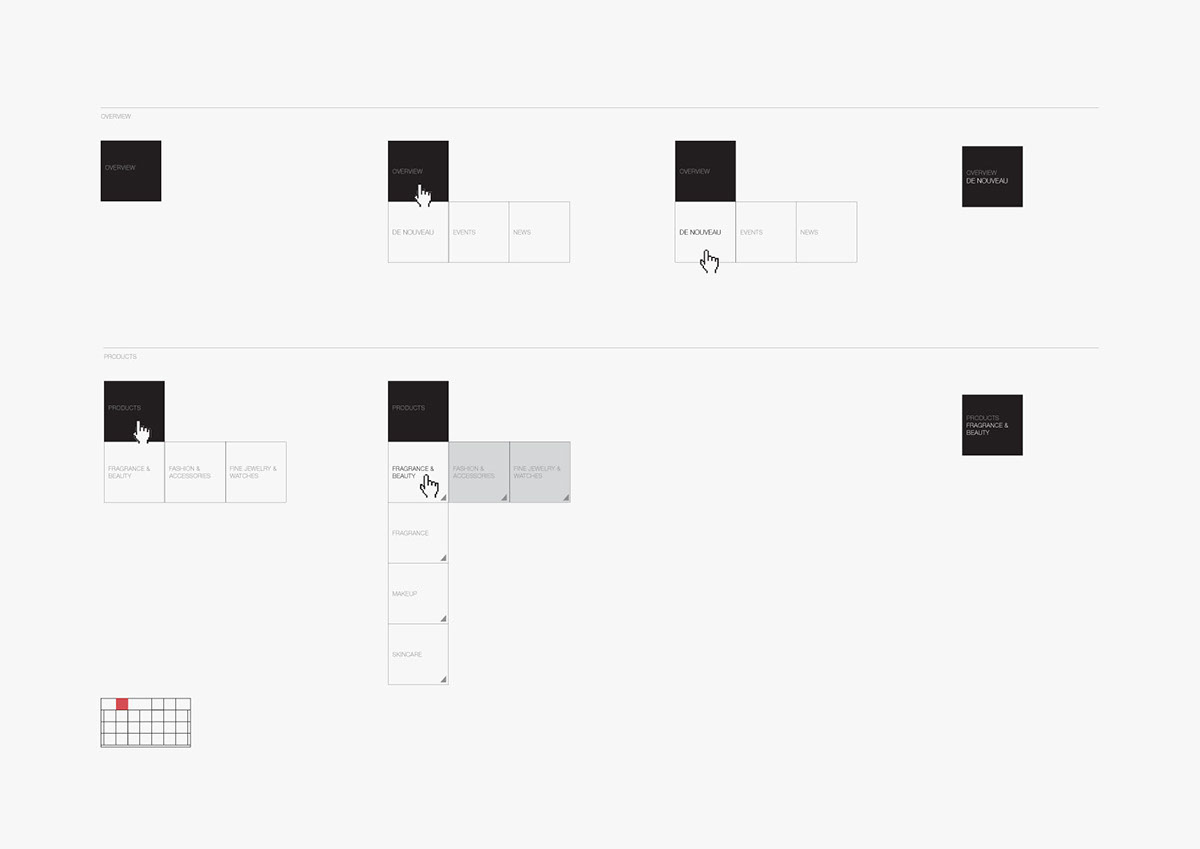
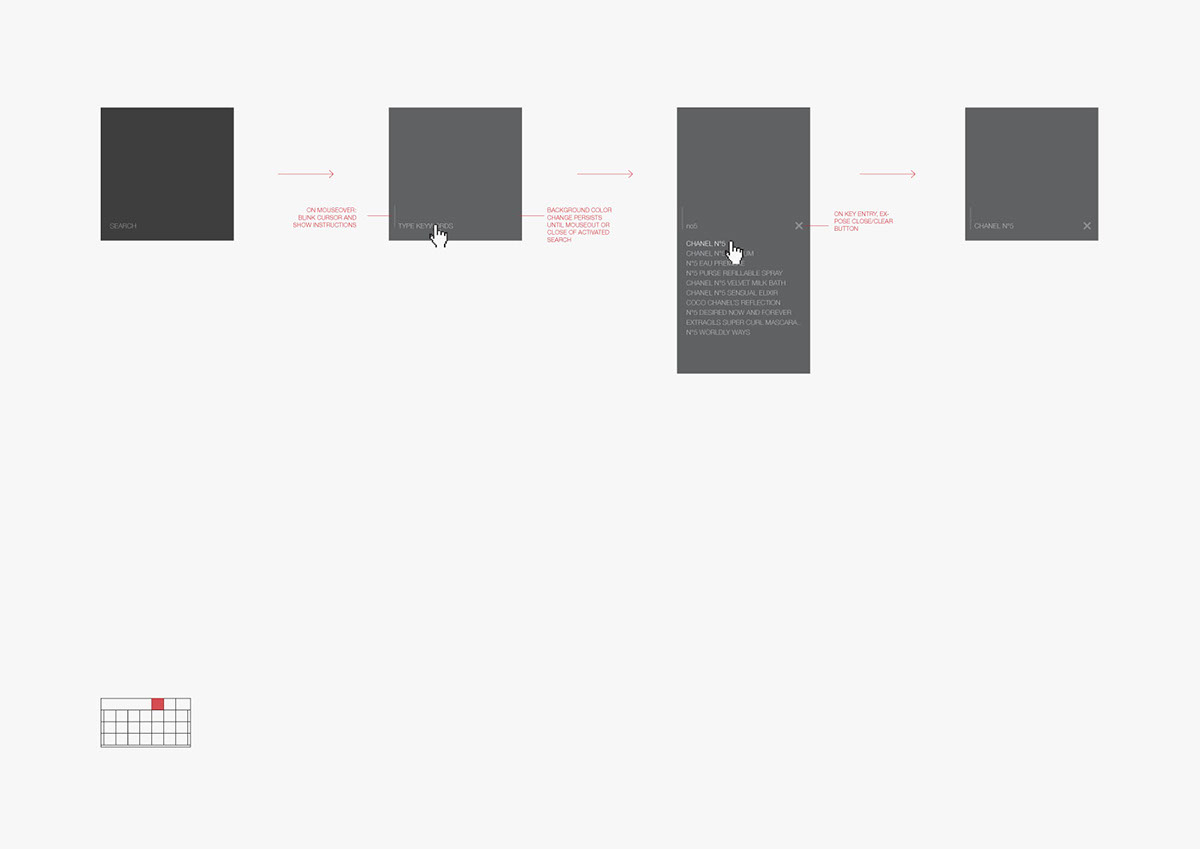
For such a strong brand, with such a uniquely simple and consistent brand language, even the process for interaction design was to fit. Stripping out all extraneous detail was the result of countless iterations, culminating in an interaction system that was modular and allowed for the linkage from Product to Experience from virtually any piece of content —via the Reflection. The square, manifested itself at 3 points of scale throughout the user interface, from navigation to content. This discipline ensured large square hit areas for that would also allow for rich visual expression.
For such a strong brand, with such a uniquely simple and consistent brand language, even the process for interaction design was to fit. Stripping out all extraneous detail was the result of countless iterations, culminating in an interaction system that was modular and allowed for the linkage from Product to Experience from virtually any piece of content —via the Reflection. The square, manifested itself at 3 points of scale throughout the user interface, from navigation to content. This discipline ensured large square hit areas for that would also allow for rich visual expression.
The following are key points in the wireframing and prototyping process, an excerpt of the final deliverable.
Focus:
Concept Development
Design Iterations
Prototyping
Concept Development
Design Iterations
Prototyping









Expression
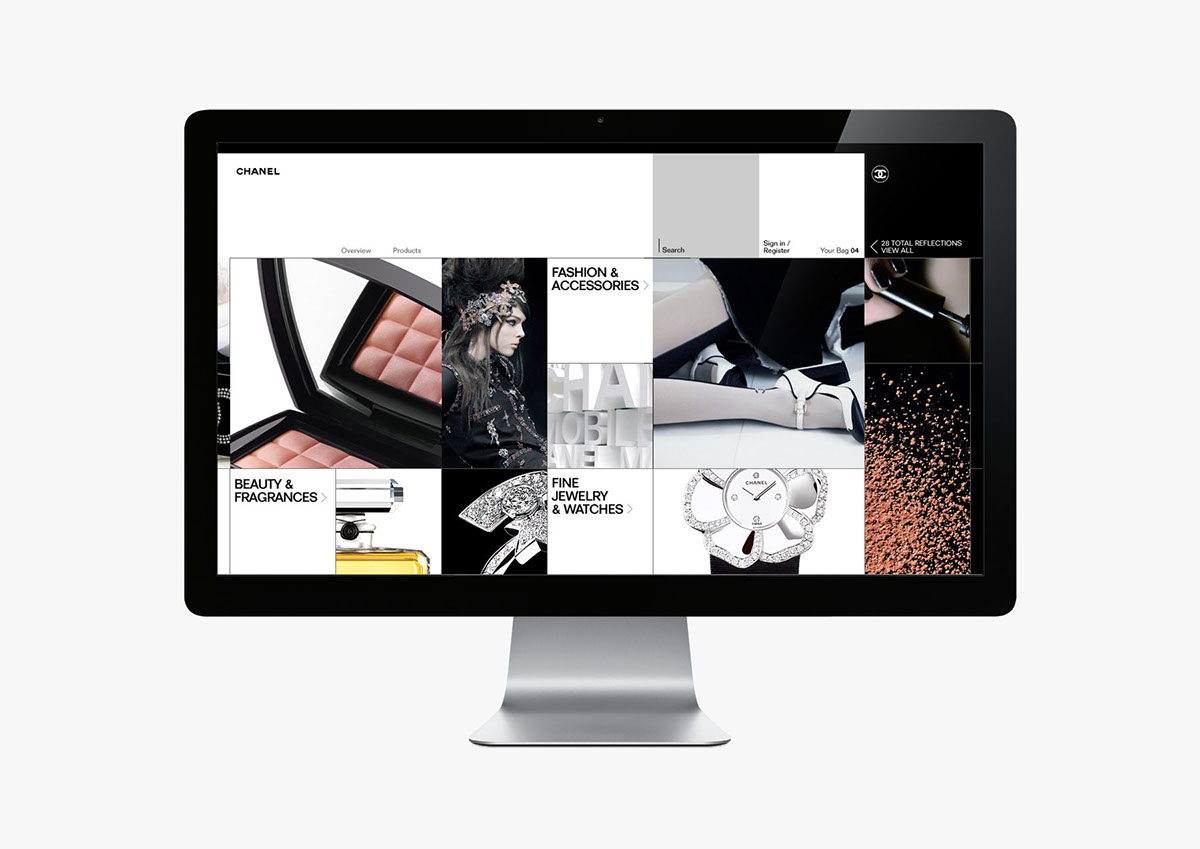
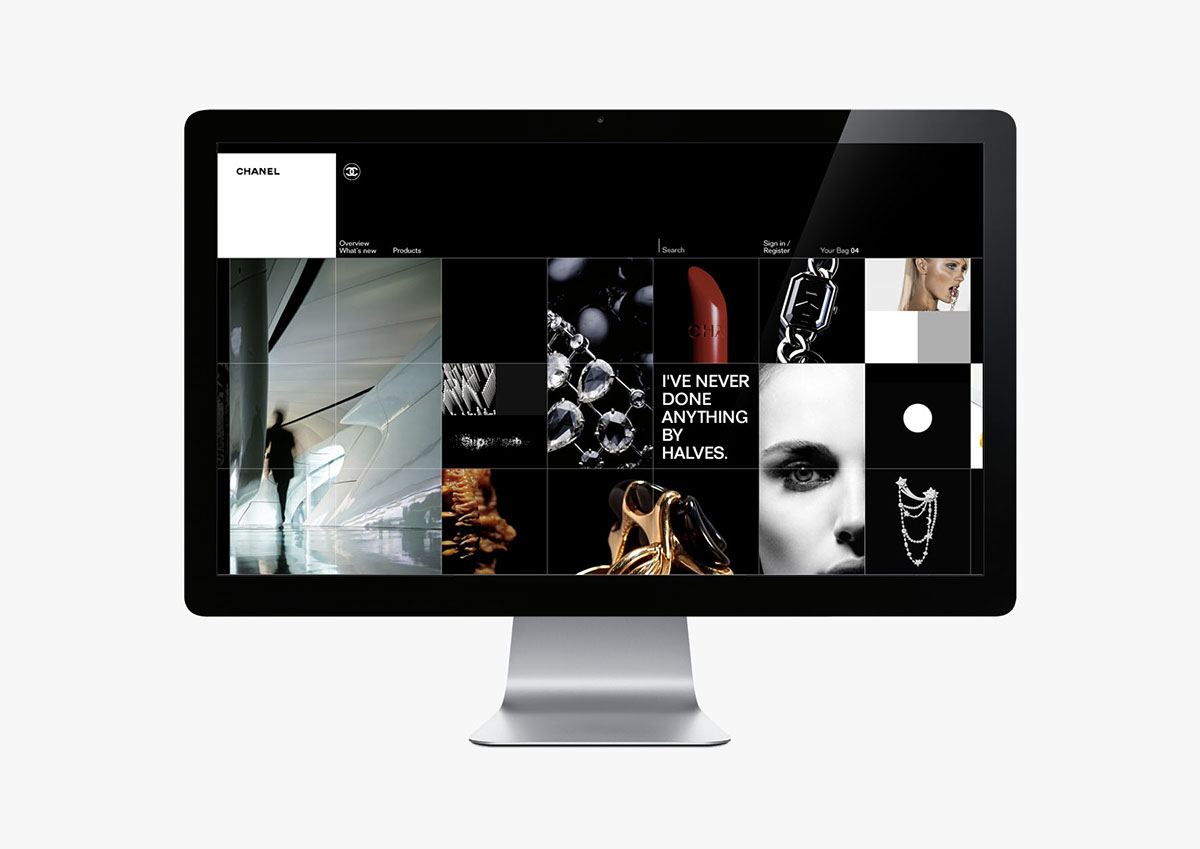
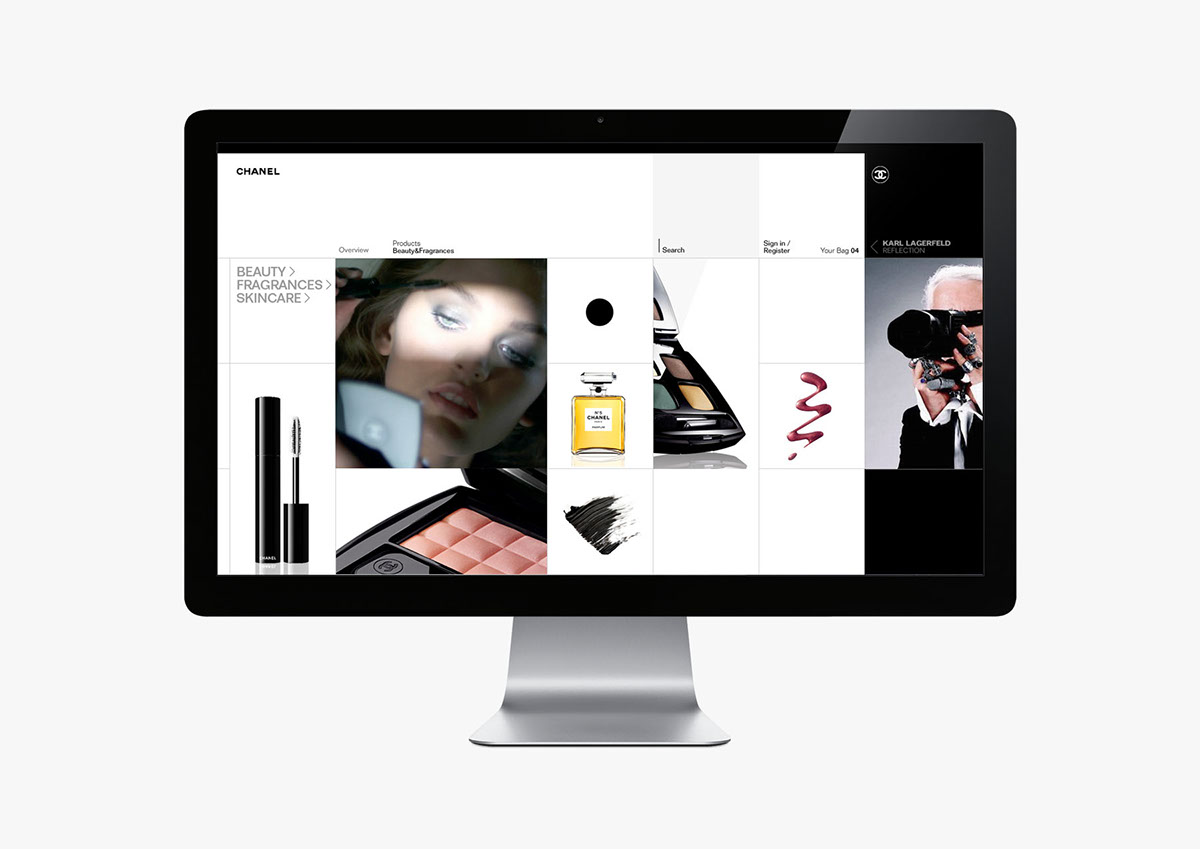
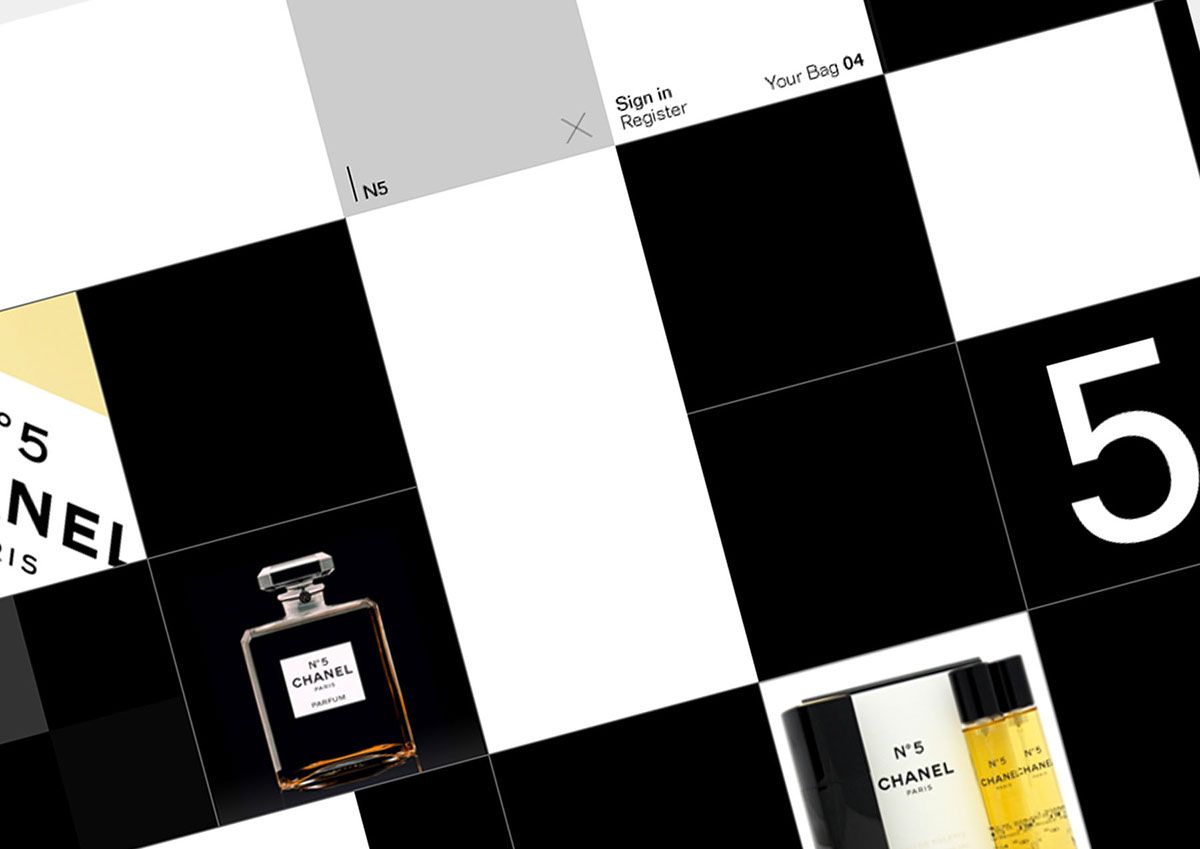
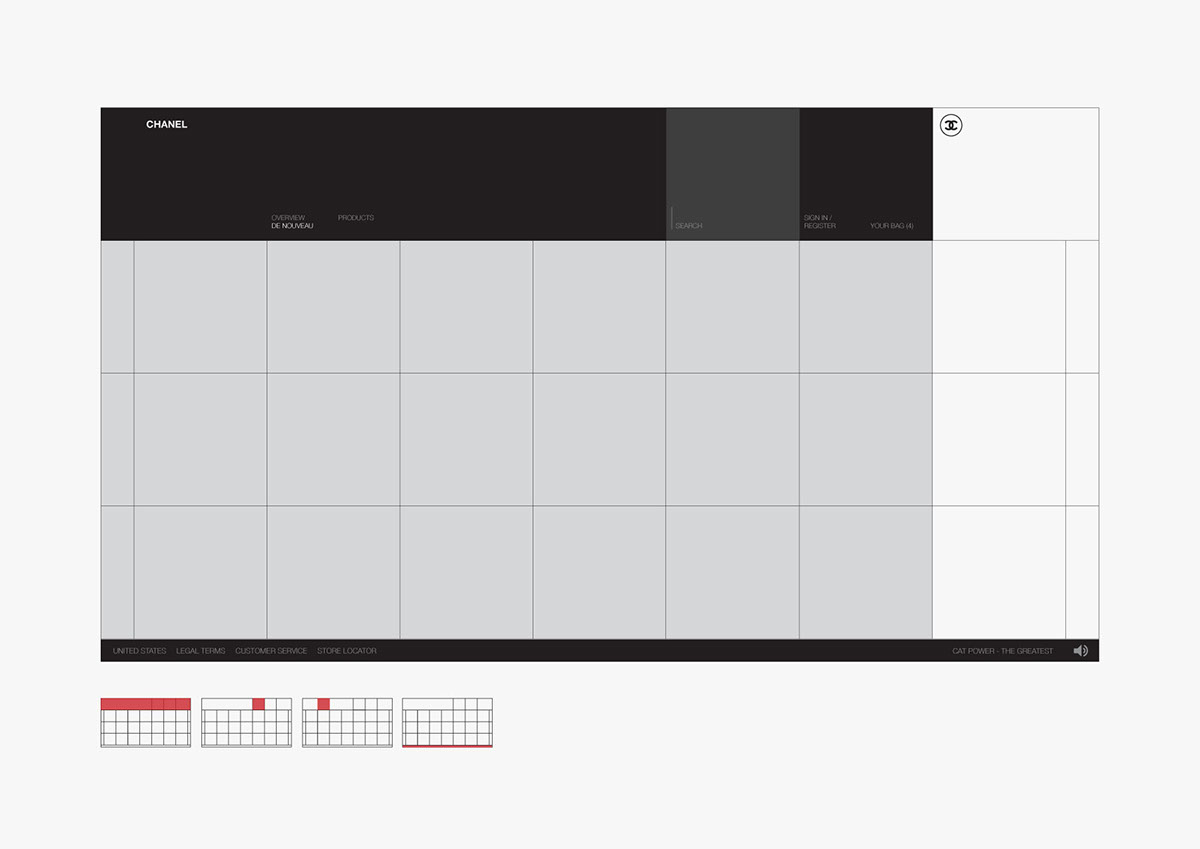
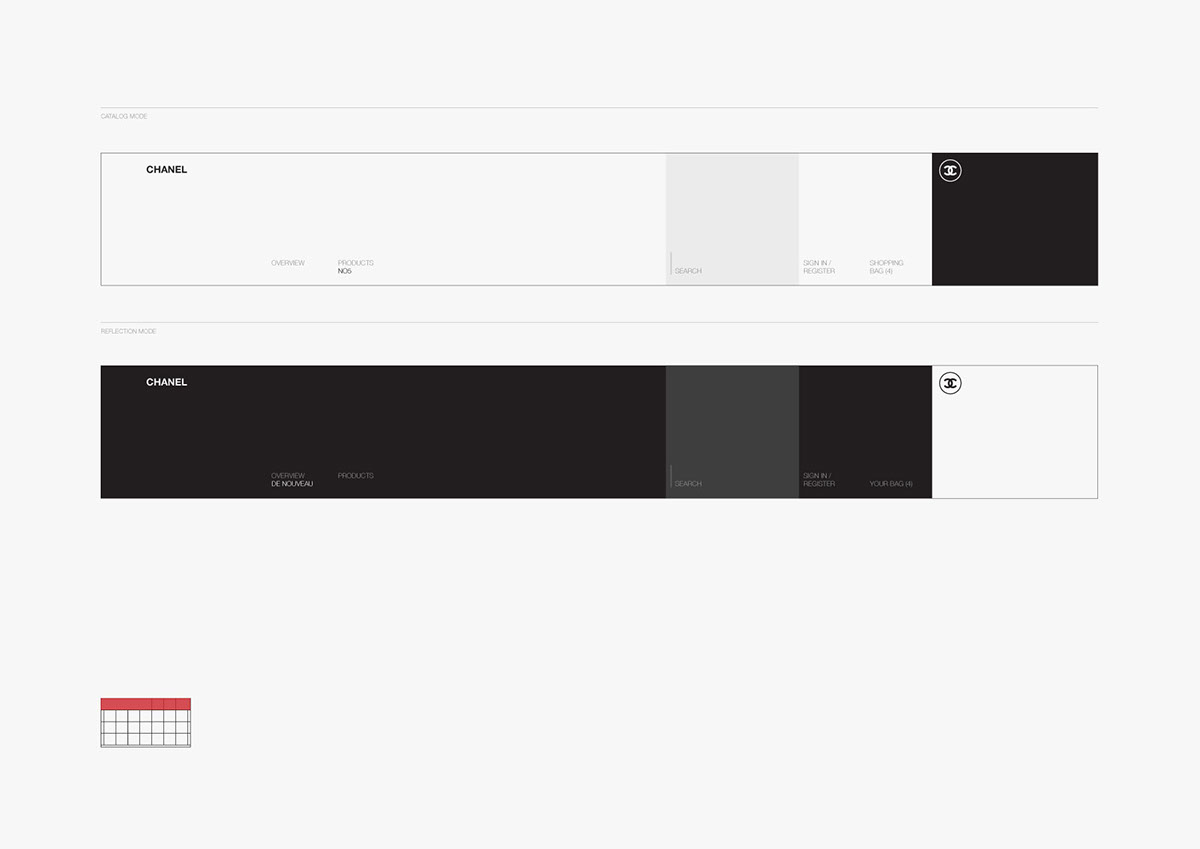
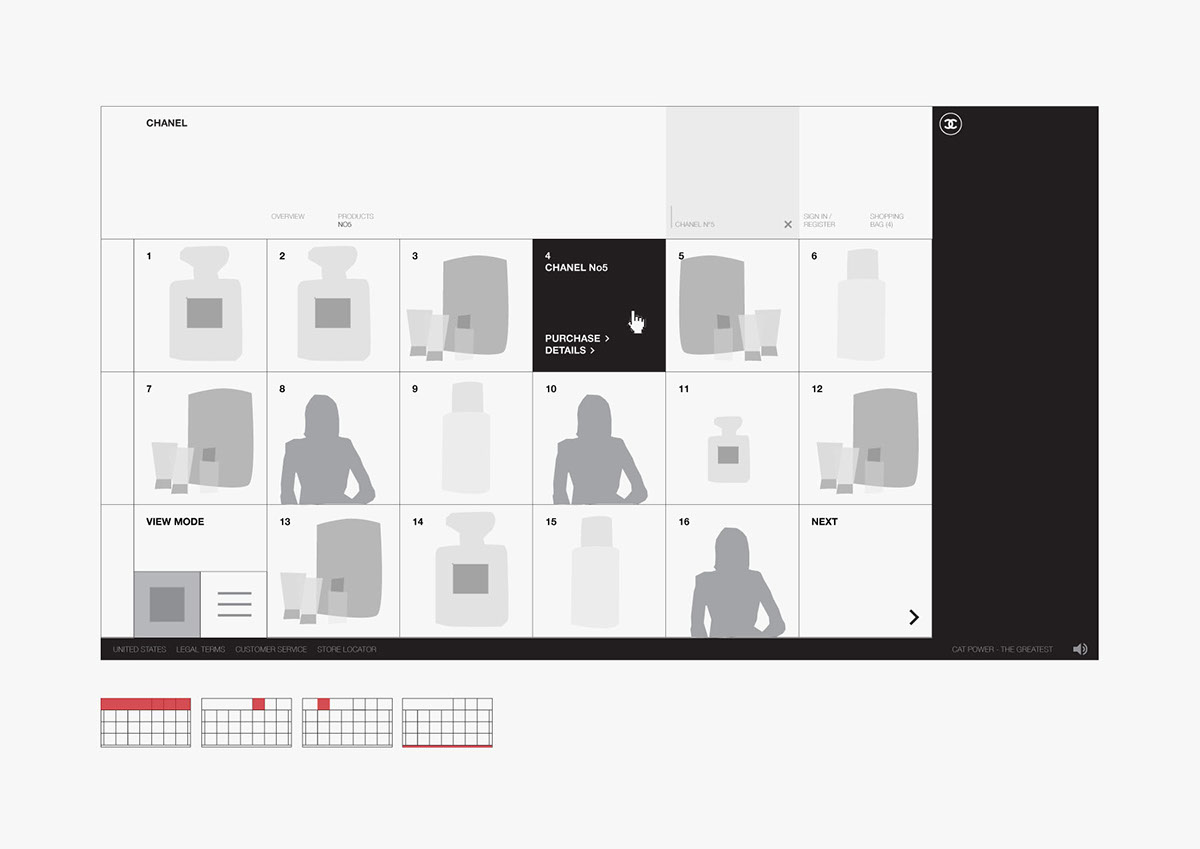
The generous grid was pushed to its full potential in both Catalog and Experience modes. What resulted from these iterations was the interplay between black and white units, thus allowing for hybrid states where both Catalog and Experience would intermingle (ideal for special events, retail features, and what otherwise would be too experimental for the straight Catalog).
In further iterations, the grid size would be tightened further, and the navigation system prototyped in motion. With today's technology, a responsive sizing for the units and typography would allow better performance in the auto-scaling of the units.
The generous grid was pushed to its full potential in both Catalog and Experience modes. What resulted from these iterations was the interplay between black and white units, thus allowing for hybrid states where both Catalog and Experience would intermingle (ideal for special events, retail features, and what otherwise would be too experimental for the straight Catalog).
In further iterations, the grid size would be tightened further, and the navigation system prototyped in motion. With today's technology, a responsive sizing for the units and typography would allow better performance in the auto-scaling of the units.
This project was the result of tight and iterative collaboration with the Design Director, Virgilio Santos.
Focus:
Concept Development
Design Iterations
Prototyping
Concept Development
Design Iterations
Prototyping